웹 접근성 실무가이드
2.1. 입력장치 접근성
2.1.1. (PC 웹) 키보드 사용보장
모든 기능은 키보드만으로도 사용 할 수 있어야 한다.
8-1-1. 키보드로 접근 및 운용이 불가능한 경우
2.1.1. (모바일 웹) 누르기 동작 지원
터치(Touch) 기반 모바일 기기의 모든 컨트롤은 누르기 동작으로 제어할 수 있어야 한다.
8-2-1. 다중 누르기(Multi-touch) 동작을 재체할 수 있는 방법을 제공하지 않은 경우
8-2-2. 슬라이드(Slide), 끌기와 놓기(Drag and drop) 등의 복잡한 동작을 단순한 누르기 동작으로 대체할 수 있는 방법을 제공하지 않은 경우
2.1.2 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
9-1. 초점의 이동순서가 논리적이지 않으며 일관성이 없는 경우

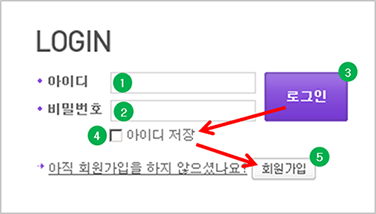
● 잘못된 사례 - 초점의 이동 순서가 비논리적인 경우

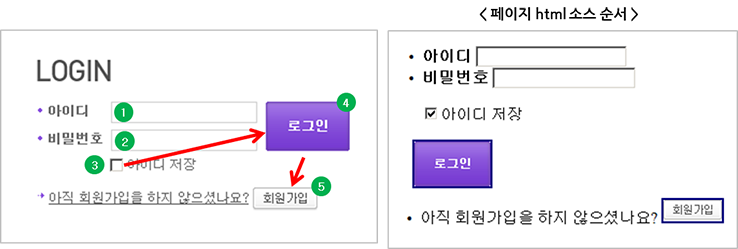
● 올바른 사례 - 논리적인 순서로 마크업하여 초점의 이동순서가 논리적임
9-2. 초점 또는 키보드의 위치를 나타내는 요소가 시각적으로 표시되지 않은 경우

● 올바른 사례 - 초점 테두리가 제공되어 초점의 위치를 시각적으로 알 수 있음


