웹 접근성 실무가이드
3.3. 콘텐츠의 논리성
3.3.1. 콘텐츠 선형화
콘텐츠는 논리적인 순서로 제공해야 한다.
19-1. 콘텐츠의 순서를 논리적으로 제공하지 않아 전후 맥락을 이해할 수 없는 경우
19-2. 콘텐츠의 구조를 논리적으로 제공하지 않아 주종 관계를 이해할 수 없는 경우

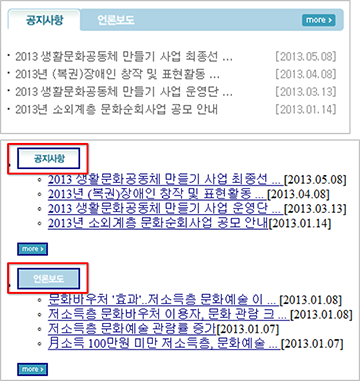
● 잘못된 사례 - 제목과 내용이 분리되어 내용을 직관적으로 이해할 수 없는 경우

● 올바른 사례 - 제목과 내용을 연결하여 제공해 내용을 직관적으로 이해할 수 있음
3.3.2. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
20-1. 표의 제목과 요약정보를 제공하지 않은 경우
20-2. 표의 제목과 요약정보가 불충분하거나 적절하게 제공되지 않은 경우
20-3. 제목 셀과 내용 셀을 구분하지 않거나 잘 못 구분한 경우
20-4. 다단, 병합 등 복잡한 표를 제공시 headers, id 속성을 통해 제목 셀과 내용 셀을 연결하지 않은 경우
20-5. 표의 정보를 이해하기 어려운 중첩 표(표 안의 표)를 넣어 정보를 제공한 경우

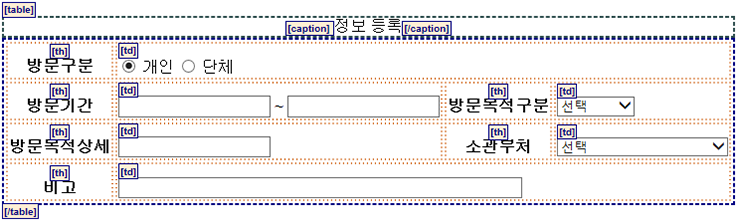
● 잘못된 사례 - 표의 정보를 불충분하게 제공하고 제목셀과 내용셀을 연결하지 않은 경우
- <table summay="방문구분, 방문기간, 방문목적 구분, 방문목적 상세, 소관부처, 비고로 구분된 정보등록 표입니다.">
- <caption>정보등록</caption>
- <tr>
- <th scope="row">방문구분</th>
- <td> <input id="r1" type="radio"/> <lable for="r1">개인</lable> <input id="r2" type="radio"/> <lable for="r2">단체</lable> </td>
- </tr>
- <tr>
- <th id="a"><lable for="input1">방문기간</lable></th>
- <td headers="a"> <input type="text" id="input1" title="방문 시작일"/> ~ <input type="text" title="방문 마지막일"/> </td>
- <th id="b"><lable for="select1"방문목적구분<lable</th>
- <td headers="b"> <select id="select1"> </select> </td>
- </tr>
- ...생략...
- </table>
● 올바른 사례 - 표의 제목과 요약정보를 제공하고 제목셀과 내용셀을 연결하여 제공한 경우
※ 주의사항 : html5 문서에서는 summary 속성을 제공하지 않으므로 caption 속성에 제목과 요약정보를 제공해야 함.


