웹 접근성 실무가이드
1.3 명료성
1.3.1 색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
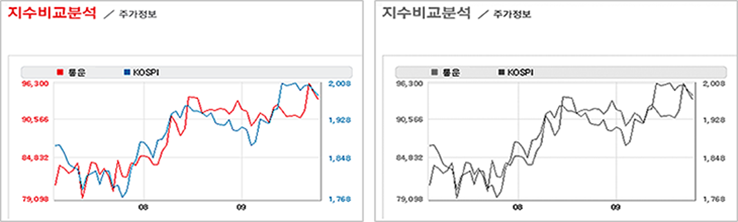
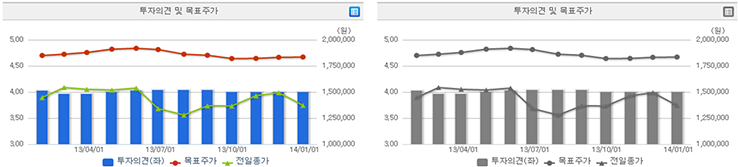
3-1. 색상만으로 내용을 구분하거나 인식하도록 제공된 콘텐츠(그래프, 차트, 지도, 필수 입력항목 등)를 제공한 경우

● 잘못된 사례 - 색상만으로 정보를 제공한 그래프를 흑백처리하여 그래프 정보를 인식할 수 없는 경우

● 올바른 사례 - 그래프의 모양을 다르게 제공하여 그래프를 흑백처리해도 그래프 정보를 인식할 수 있음
1.3.2 명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
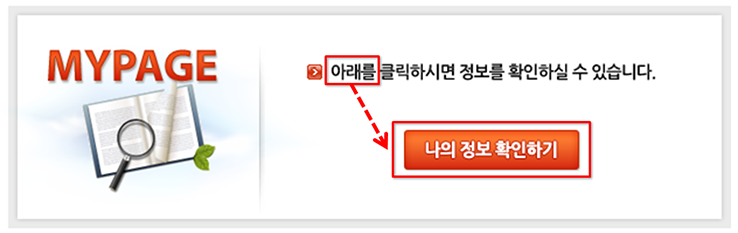
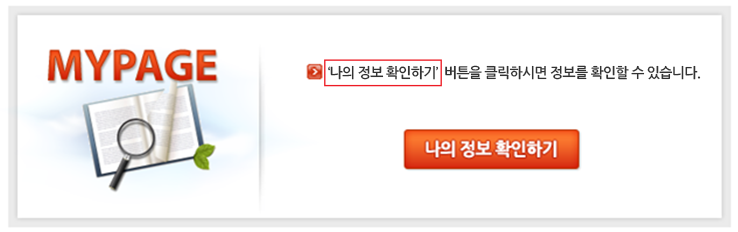
4-1. 색, 크기, 모양, 방향 등 지시사항을 시각정보로만 제공한 경우

● 잘못된 사례 - 방향만으로 시각정보를 제공한 경우

● 올바른 사례 - 클릭 해야 할 대상을 명확하게 제공
4-2. 소리 등 지시사항을 청각정보로만 제공한 경우
1.3.3 텍스트 콘텐츠의 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
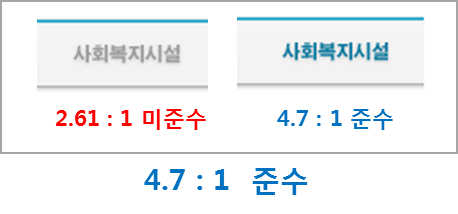
5-1. 일반 텍스트의 경우 보통 크기(18pt 미만, 또는 굵은 14pt 미만)의 텍스트가 4.5:1을 만족하지 않는 경우
5-2. 일반 텍스트의 경우 텍스트 크기가 18pt 이상 또는 굵은 14pt 이상의 텍스트가 3:1을 만족하지 않는 경우
5-3. 이미지 텍스트의 경우 폰트 종류와 상관없이 14pt 크기에 해당하는 18.66px 미만인 경우 4.5:1 이상을 만족하지 않는 경우나, 18.66px 이상인 경우 3:1 이상을 만족하지 않은 경우(굵은 14pt 기준은 적용하지 않음)
※ 예외사항
1. 단순히 장식 목적으로만 사용한 텍스트

2. 로고 또는 상호와 같은 텍스트 이미지

3. 마우스나 키보드를 활용하여 초점을 받았을 때 색이나 명도 대비가 변화하는 콘텐츠(두 메뉴 중 한쪽만 명도대비를 맞추면 인정)

4. 사용할 수 없음을 표시하기 위하여 명도 대비를 낮춘 회색의 컨트롤이나 입력 서식

1.3.4. 자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
6-1. 웹 페이지에서 자동적으로 재생되는 3초 이상의 배경음 콘텐츠를 제공하는 경우
6-2. 마우스 오버 또는 키보드 초점을 받아 자동적으로 배경음이 3초 이상 실행되는 경우
1.3.5. 콘텐츠 간의 구분
이웃한 콘텐츠는 구분될 수 있어야 한다.
7-1. 이웃한 콘텐츠를 아래 1가지 방법 이상으로 구분하지 않은 경우
- 1. 테두리를 이용하여 구분함
- 2. 콘텐츠 사이에 시각적인 구분선을 삽입하여 구분함
- 3. 서로 다른 무늬를 이용하여 구분함
- 4. 콘텐츠 배경색 간의 명도대비(채도)를 달리하여 구분함
- 5. 줄 간격 및 글자 간격을 조절하여 구분함
- 6. 기타 콘텐츠를 시각적으로 구분할 수 있는 방법 등


